Transforming the Met Eireann App:
Enhancing User Experience for Watersport Enthusiasts
This project aimed to redesign the Met Éireann weather app to include a more detail sea area forecast for water sport enthusiasts and to enhance user experience, focusing on making the app more intuitive and efficient through research, analysis, and UX design best practices.


Research Methodology
Several issues were identified in the current app:
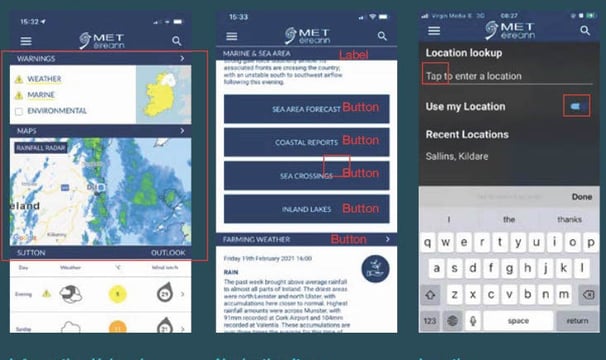
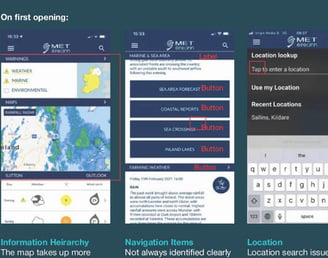
The map occupies a significant portion of the screen, causing users to scroll to find weather information.
Navigation items are unclear and confusing.
Location search has issues, such as no cursor and limited options.
The content is heavy, inconsistent, and uses technical language that is hard to understand.
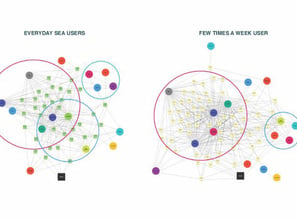
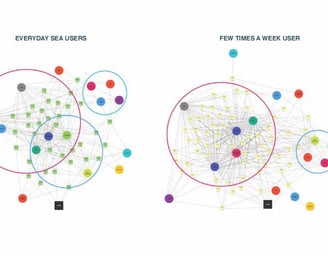
The project followed a User-Centered Design approach, including:
Empathize: User research, interviews, and surveys.
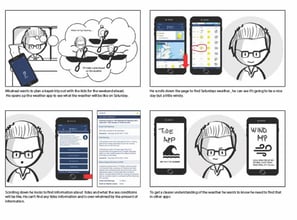
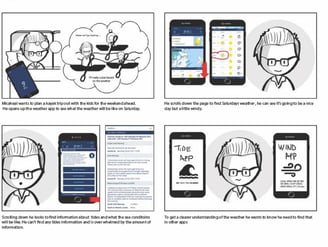
Define: Personas, storyboards, and task analysis.
Ideate: Exploring ideas, brainstorming, and sketching.
Prototype: Wireframing, prototype building, and design thinking.
Test: Usability testing, feedback, and iteration.
Problems Identified






Research Goals and Objectives
The research aimed to:
Determine the need for detailed weather information for watersport enthusiasts.
Identify features users want in a weather forecasting app.
Understand user behavior in preparing for outdoor water activities.
Discover which apps users currently use and why.
Identify opportunities for app improvement.
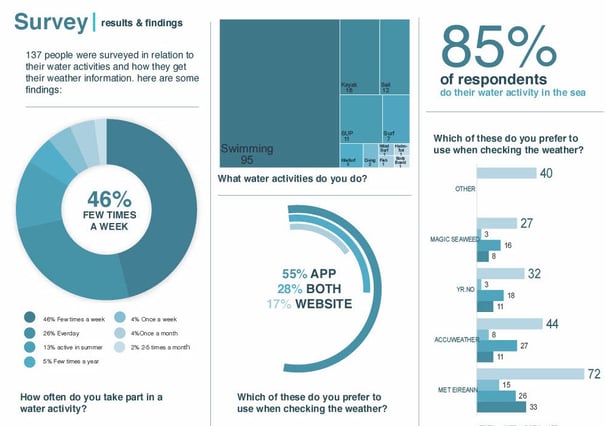
Key Research Findings
Quantitative and qualitative research revealed:
Users need to use multiple apps for detailed weather information.
Tidal information and sea conditions are high priorities.
Users prefer apps for retrieving weather information.
Planning ahead is important for both solo and group activities.
Users welcome app improvements.


Design Solutions
Design goals included:
Making weather information easy to find.
Adding an activity selector and personalized weather features.
Customizable weather alerts.
Redesigning the app's visual hierarchy.
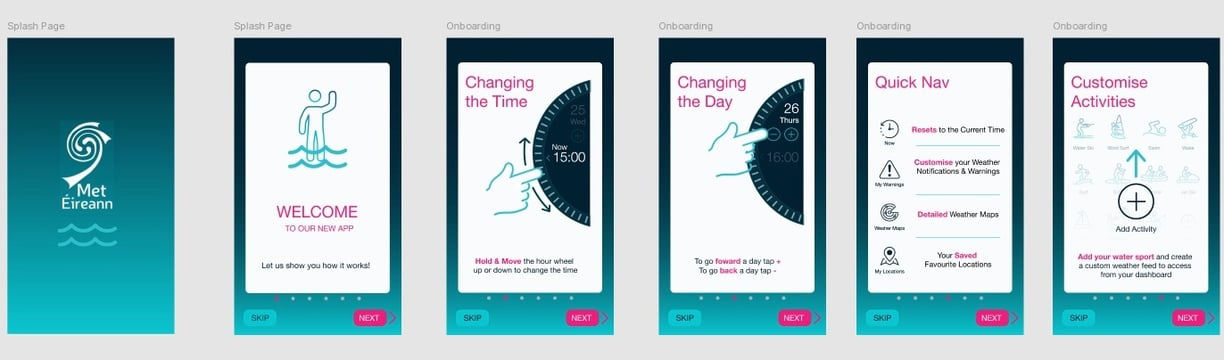
Onboarding new features.
Allowing users to create activities with specific weather criteria.
Saving favorite locations and adding activity details to the calendar.
Sharing activity details and creating activity alerts.


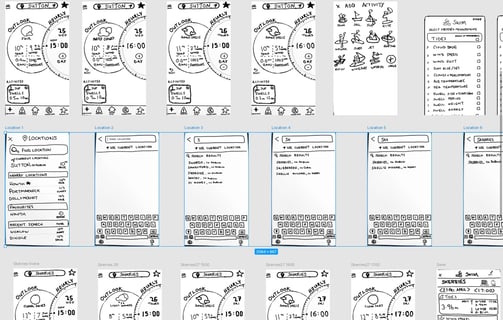
Prototyping and Testing
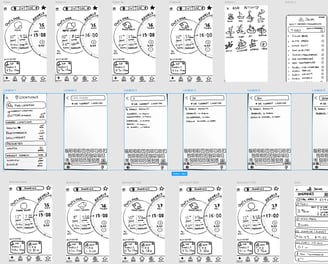
Prototypes went through multiple iterations, including:
Sketches and paper prototypes.
Mid-fidelity wireframes.
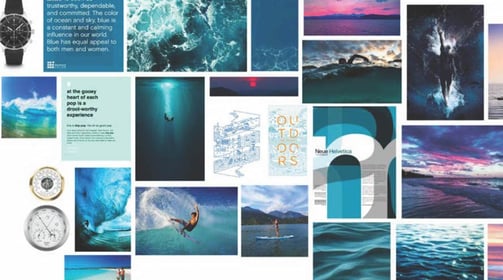
High-fidelity prototypes with visual and design research.
Usability testing identified areas for improvement, such as clearer onboarding and better explanation of features.


Walk Through
Conclusion
The project taught valuable techniques for analyzing and interpreting data. Usability testing was limited to desktop/laptop due to lockdown constraints. Testing with the target user group is crucial, as those unfamiliar with sea weather found it challenging. Figma limitations impacted the desired effect of prototypes. Overall, the redesigned app aims to provide a more user-friendly and comprehensive weather forecasting tool for watersport enthusiasts. Full Presentation
© 2024. All rights reserved.
